طراحی سایت
طراحی سایتطراحی سایت
طراحی سایتآموزش HTML و CSS
اولین قدم برای شروع کار طراحی وب سایت یادگیری زبانهای HTML و CSS است.
HTML چیست؟
HTML (مخفف عبارت Hyper Text Markup Language) یک زبان نشانهگذاری استاندارد برای ایجاد صفحات وب است. یادگیری این زبان بسیار آسان است.
HTML ساختار صفحات وب را تعیین میکند.
CSS چیست؟
CSS (مخفف عبارت Cascading Style Sheets) زبانی است جهت استایلدهی به صفحات وب. در واقع CSS تعیین میکند که یک عنصر HTML چگونه باید در صفحه نمایش داده شود. CSS دستورات گستردهای دارد که در این آموزش سعی میشود تا سطح خوبی از این زبان تدریس شود.
CSS حجم کارها را کم میکند و به شما این اجازه را میدهد تا استایل صفحات مختلف را بصورت یکجا و همزمان مدیریت کنید.
یک مثال ساده برای درک بهتر کارایی زبانهای HTML و CSS
اگر مراحل ساخت یک وبسایت را به مراحل ساخت یک ساختمان تشبیه کنیم، با استفاده از زبان HTML میتوان اسکلت و ساختار این ساختمان را ساخت. اما برای اینکه بتوانیم تعیین کنیم رنگ دیوارهای داخلی، نمای ساختمان و… چگونه باشد (استایلدهی) باید از زبان CSS استفاده کنیم.
چگونه html را یاد بگیرم؟
آموزش html رایگان : یک اشتباه بزرگی که افراد تازه کار مرتکب میشوند این است که html و css را جدا، جدا یاد میگیرند مثلا فکر میکنند اول باید html را یادبگیرند و تمام کنند و سپس اقدام به یادگیری css کنند که این کار کاملا اشتباه است. دوستان یادتان باشد html و css مکمل هم هستند و هیچ کدام به تنهایی برای ما کاربرد و نتیجه ای ندارند بنابراین حتما باید باهم یادگرفته شوند تا نتیجه بخش باشد.
یادگیری html به تنهایی به دلیل اینکه نتیجه و محصولی ندارد بسیار سخت میشود و متاسفانه آموزش های زیادی هم در سطح نت وجود دارد که اینها را مجزا آموزش داده اند که این باعث گمراهی و دلزدگی افراد تازه کار از یادگیری این موضوع مهم میشود. اما اگر html و css را باهم یادبگیرید چون در حین کار پروژه های کاربردی و نتایج ملموس تری دارید هم از یادگیری لذت میبرید و هم بصورت کاملا اصولی و استاندارد و در زمان بسیار کمتری میتوانید به تخصص برسید.
_Fixd.jpg)
چرا باید html و css را بصورت پروژه محور یادبگیرم؟
اینکه شما صرفا بیاید و تمام تگ های html و تمام استایل های css را یادبگیرید در نهایت چه کاربردی برای شما دارد؟ هیچی! فقط ما با کلی تگ و استایل آشنا شدید اما نمیتوانید یک وبسایت را به واسطه اطلاعاتی که بدست آوردید کدنویسی کنید، اما اگر آموزش بصورت پروژه محور باشد شما ضمن یادگیری کدها، نحوه استفاده و بکارگیری کدها در طراحی یک سایت یا صفحه وب را هم یادمیگیرید. (آقا شما هدفتون اینه که در نهایت بتونید با html css یک وبسایت طراحی کنید دیگه! پس وقتتون رو صرف موارد تئوری و اکادمیک نکنید! بیاید پروژه محور و کاربردی بر اساس نیاز بازارکار یاد بگیرید )
اگر در زمینه طراحی سایت و آموزش آن تخصص دارید آگهی رایگان خود را در سایت شهر 24 ثبت کنید.
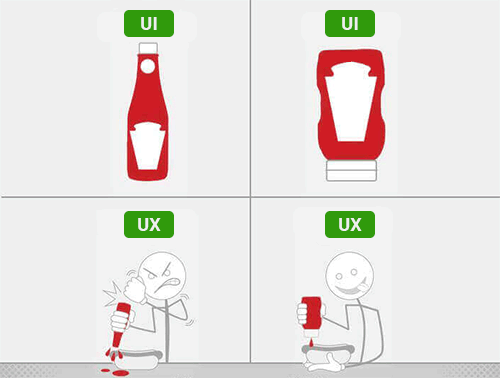
UI و UX در طراحی وب سایت چیست؟
UI چیست؟
UI مخفف عبارت User Interface Design به معنای طراحی رابط کاربری است. در واقع UI طراحی بخشی از وبسایت یا اپلیکیشن است که کاربر آن را مشاهده میکند و بیشتر به جنبهی گرافیکی موضوع میپردازد. اینکه ظاهر هر بخش به چه صورت باشد تا جلوهی مناسبی به وبسایت دهد را طراح بخش UI مشخص میکند.
طراحی رابط کاربری به کمک گرافیستهای سایت و برنامهنویس Front-end پیاده سازی میشود. طراحی رابط کاربری مهم است زیرا کاربر مستقیماً با آن ارتباط دارد و معمولاً افراد به وبسایتهایی با UI ضعیف، کمتر اعتماد میکنند.
مثالهایی از UI
- ظاهر منو چگونه است؟
- رنگ دکمهی جستجو با رنگ اصلی سایت هماهنگ باشد.
- باکس مربوط به بنرها تبلیغاتی چگونه طراحی شوند؟
UX چیست؟
UX مخفف عبارت User Experience Design به معنای طراحی تجربهی کاربری است. به احساسات و راحتی کاربر حین کار کردن با اجزای مختلف سایت گفته میشود و جوانب تعامل کاربر را با هر بخش در نظر میگیرد. اینکه وبسایت ما طوری طراحی شده باشد که هر بخش به راحتی در دسترس کاربران قرار بگیرد و برای کار کردن با هر قسمت آسودگی و راحتی کاربر در نظر گرفته شود اینها مسائلی از طراحی UX هستند.
البته ناگفته نماند که این فقط جنبهای از طراحی UX بود. جنبهی دوم آن به هدایت کاربر مرتبط میشود. اینکه چگونه ما کاربران یک صفحه را به صفحهی دلخواه خود هدایت کنیم. اینکه چگونه کاربر اهداف ما را در وبسایت دنبال کند. در واقع بعد دوم تجربهی کاربری به مدیریت و هدایت کاربر از لحظهی ورود به سایت تا لحظهی خرید محصول (یا هر هدف دیگر) اشاره میکند.
مثالهایی از UX
- در منو چه گزینههایی قرار داده شوند.
- باکس جستجوی کجای صفحه قرار بگیرد.
- بنرهای تبلیغاتی کجای صفحه سایت باشند.
در ادامهی مقاله با ارائه مثال بیشتر به توضیح این مفهوم میپردازیم.
تفاوت UI و UX در چیست؟

همانطور که تا اینجای مقاله توضیح داده شد، این دو اصطلاح دو مفهوم متفاوت از هم دارند اما بسیاری از مواقع توسط افراد مختلف با هم اشتباه گرفته میشوند. در طراحی سایت یا نرم افزار UI به ظاهر سایت میپردازد. درحالی که UX هماهنگی طراحی با نیازهای کاربر را بررسی میکند و موجب افزایش وفاداری کاربران و بالابردن نرخ تبدیل میشود. این بزرگترین تفاوت UI و UX است.
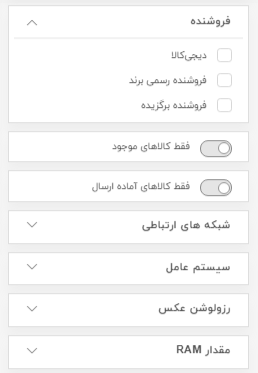
برای باز کردن بیشتر مفهوم به سراغ یک مثال میرویم. برای مثال ما قصد داریم بخش فیلتر محصولات را در وبسایت قرار دهیم تا کاربران با فیلتر کردن، به طور سادهتر محصول مشخصی را بیابند. حتماً تا به حال حین خرید اینترنتی از این فیلترها استفاده کردهاید.

در فیلتر اینکه ظاهر هر فیلد، نحوهی نمایش گزینهها و… چگونه باشد به طراحی UI ارتباط دارد اما اینکه چه گزینههایی در این فیلتر قرار داده شود تا کاربر زودتر به محصول مدنظر خود برسد، بخش فیلتر محصول در کجای صفحه قرار بگیرد به UX ارتباط دارد.
متفاوت اما جداییناپذیر!
گرچه این دو مفهوم معنایی مجزا دارند اما در طراحی این دو مکمل هم هستند و به کمک هر دو مورد میتوان طراحی زیبا و کاربردی داشت. ممکن است با وبسایتی مواجه شده باشید که از نظر ظاهر بسیار جذاب به نظر برسد اما موقع کارکردن با آن نظرتان به کلی در مورد سایت تغییر کند! مثلا اگر بخواهید یک مقالهی مشخص از آن سایت را بیابید ولی دکمهی جستجو را پیدا نمیکنید! آن وقت است که ارزش UX طراحی مهم به نظر میرسد.
نکتهی قابل توجه این است UI و UX دو بعد جدایی ناپذیر طراحی هستند. زمانهای زیادی پیش میآید برای داشتن تجربهی کاربری بهتر باید رابط کاربری و ظاهر را تغییر داد و هر تغییری در UI در تجربهی کاربری تاثیر دارد.
نتیجه: با وجود تفاوت UI و UX در مفهوم اما این دو به صورت مکمل عمل میکنند. فقط با داشتن UX و UI مناسب میتوانید نظر کاربر را جذب کرده و اهداف خود را در سایت به واقعیت برسانید.
اگر در زمینه طراحی سایت و رابط کاربری تخصص دارید آگهی رایگان خود را در سایت شهر 24 ثبت کنید.
ساخت وب سایت بدون نیاز به دانش فنی
در صورتی که قصد ساخت وب سایت به صورت رایگان دارید و می خواهید سایت رو خودتون طراحی نمایید می تونید از منابع زیر جهت
طراح سایت خود استفاده نمایید. ساخت سایت رو می تونید از روش های مختلفی انجام دهید که در بخش زیر سه روش اصلی طراحی سایت رایگان رو برای شما بیان می نمایم:
البته ساخت سایت به این روش رو به شرکت ها و اشخاصی که قصد حضور حرفه ای در محیط اینترنت دارند پیشنهاد نمی نماییم زیرا ممکن است مشکلاتی در راه اندازی این نوع وب سایت ها وجود داشته باشد که رفع آن فقط از کارشناسان با تجربه وب بر می آید و برای آن که از زمانی که صرف طراحی سایت می نمایید بهترین نتیجه رو بگیرید حتما پیشنهاد می نماییم راه اندازی وب سایت خود را به شرکت های طراحی وب واگذار نمایید.
12 وب سایت برای ساخت وب سایت به صورت رایگان:
Wix یک سایت ساز فلش با نسخه رایگان.
Yola اسانی در استفاده و تعداد زیادی قالب رایگان
Webs.com ساخت وب سایت و یا فروشگاه اینترنتی
Weebly ساختن سایت آسان
Shopify فروشگاه ساز رایگان، راه اندازی فروشگاه آنلاین به آسانی.
Google Pages ویرایشگر WYSIWYG بر پایه ajax.
Jimdo یک ویرایشگر ساده ajax وب سایت که قابلیت کپی طرح از سایت های دیگر را نیز دارد.
Babyjellybeans ایجاد وب سایت شخصی، خانوادگی و .......
Letseat.at ساخت وب سایت برای رستوران.
SnapPages ساخت وب سایت با قابلیت دراگ و دراپ انواع مختلف ماژول ها در صفحه.
Edicy روش آسان و برتر جهت ساخت و طراحی وب سایت.
Sauropol ساخت بلاگ، صفحات متنی، گالری مدیا و سایر صفحات وب سایت.

ساخت سایت رایگان با ابزارهای آسان:
امروزه بخش بزرگی از این کار توسط طراحان با استفاده از ابزارهای طراحی وب بدون برنامه نویسی ساخته شده است. با کمک اون ها، طراحی وب سایت های کاربردی و ریسپانسیو می تونه به راحتی انجام بشه.
Mockplus یک ابزار همه کاره است که به شما امکان می ده تا مدل ها رو برای تلفن همراه و دسکتاپ ایجاد کنید و به شما کمک می کنه تا تمامی موارد مربوط به مدل های مختلف رو طراحی کنید. این یک ابزار طراحی وب برای مبتدیان و تازه کارها است. با 200 بخش با کیفیت، شما می تونید طراحی وب سایت رو بدون برنامه نویسی انجام بدید. Mockplus باعث می شه که همه ی افراد طراحی صفحات رو در عرض چند دقیقه انجام بدن و در عین حال، یک انتخاب ایده آل برای ساخت مدل های تعاملی است که معمولا در طراحی تجربه کاربر دیده می شه.
برای ثبت آگهی رایگان به سایت شهر 24 مراجعه کنید.