طراحی سایت
طراحی سایتطراحی سایت
طراحی سایتسیستم مورد نیاز برای برنامه نویسی
سیستم مورد نیاز برای برنامه نویسی
افرادی که تازه برنامه نویسی را شروع میکنند معمولا در شروع کار یک سوالی ذهنشان را مشغول میکند. سیستم موردنیاز برای برنامه نویسی چیست؟ این افراد نگران هستند که شاید سخت افزار فعلی آنها پاسخگوی نیازهای برنامه نویسی آنها نباشد. البته همین اول کار بهتر است مشخص کنید که در چه حوزهای دوست دارید برنامه نویسی کنید. به طور کلی برنامه نویسی به 3 بخش موبایل، وب و دسکتاپ تقسیم میشود. البته این تقسیم بندی نسبی بوده و برنامه نویسی در جاهای دیگر هم حضور دارد، اما عمده بازار را این 3 حوزه تشکیل داده اند. در ادامه سیستم مورد نیاز برای برنامه نویسی موبایل و وب را به طور تخصصی بررسی میکنیم و چند سخت افزارو لپ تاپ مناسب هم پیشنهاد خواهیم داد.
جهت خرید انواع سیستم کامپیوتر و لب تاپ از تبلیغات اینترنتی راهنمایی بگیرید و بهترین ایده با مناسب ترین برند را جهت خرید انتخاب نمایید.
سیستم موردنیاز برای برنامه نویسی وب

امروزه طراحی و برنامه نویسی وب یکی از پرطرفدارترین مشاغل دنیا است. در سالهای گذشته با بهبود زیرساختهای اینترنت در دنیا، بستر مناسبی برای راه اندازی کسب و کارهای اینترنتی فراهم شد. در حال حاضر بسیاری از کسب و کارهای بزرگ و پردرآمد دنیا متکی به اینترنت هستند و اختلال در شبکه اینترنت میتواند مشکلات جدی در زندگی روزمره مردم به وجود بیاورد. شرکتهای زیادی نیاز به متخصص و برنامه نویس وب دارند به همین خاطر بازار برنامه نویسی وب از مدتها قبل در جهان و ایران داغ بوده است.
برای برنامه نویسی وب سخت افزار خیلی قدرتمندی نیاز ندارید. با یک کامپیوتر قدیمی، یک مرورگر و یک ویرایشگر متن ساده هم میتوانید صفحات وب مدنظر خود را طراحی کنید. برنامه نویسی با زبانهای HTML، CSS، Javascript و کتابخانه هایی مثل Jquery و زبان سمت سروری مانند PHP به کمک یک سخت افزار ساده قابل انجام است و نیاز به منابع سخت افزاری قدرتمند ندارد. برای ساخت صفحات ساده وب سخت افزارهایی که در ادامه معرفی میکنیم کفایت میکنند:
- پردازشگر: Intel Celeron
- RAM: 1 یا 2 گیگابایت
- هارد: مهم نیست
- گرافیک: نیازی ندارید
پس اگر در شروع کار برنامه نویسی وب هستید لازم نیست نگران سخت افزار خود باشید. اما میدانید که به مرور زمان ابزارهای طراحی وب بسیار گسترده شدند. مثلا بسیاری از طراحان برای دیزاین اولیه صفحات خود از فتوشاپ استفاده میکنند. یا بسیاری از برنامه نویسان وب از محیطهای توسعه یکپارچه (IDE) مثل Jetbrains PHPStorm، Adobe Dreamweaver و غیره برای نوشتن کدهای خود استفاده میکنند. همینطور میدانیم که سایتهای حرفه ای محدود به HTML و CSS نیستند و برنامه نویسان شاید در یک پروژه وب بخواهند چندین تکنولوژی، فریم ورک، کتابخانه و ابزارهای دیگر را کنار هم قرار دهند. پس در این حالت به سیستم پیشرفتهتری نیاز خواهیم داشت.
معرفی 5 لپ تاپ پیشنهادی برای برنامه نویسی موبایل و وب

GV62 7RD Apache Pro - A
GV62 7RD Apache Pro - A یکی از لپ تاپهای گیمینگ و بسیار قدرتمند شرکت MSI است که توانسته حضور موفقی در بازار داشته باشد. پردازشگر این دستگاه Intel Core i7 با فرکانس بسیار خوب 2.8 GHz است که در زمان نیاز تا 3.8 GHz هم ارتقاء پیدا میکند. 8 گیگابایت RAM لپ تاپ به خوبی نیازهای برنامه نویسی شما را پاسخگو میباشد. هارد SSD به کار رفته در این لپ تاپ از فناوری NVME استفاده میکند و سرعت بسیار خوبی را هنگام کدنویسی تجربه خواهید کرد.
MacBook Air MQD32 2017
اگر طرفدار محصولات اپل هستید و دوست دارید در محیط مک اواس به برنامه نویسی بپردازید، مدل MacBook Air MQD32 2017 میتواند انتخاب خوبی برای شما باشد. یک لپ تاپ سبک و زیبا که به راحتی قابل حمل میباشد و از پس کارهای متوسط به آسانی برمی آید. کیبورد جزیره ای این مک بوک استاندارد QWERTY را رعایت کرده و هنگام تایپ کدها احساس خوبی به شما دست خواهد داد. همینطور باتری این دستگاه نسبت به مدلهای قبلی قویتر شده و میتواند مدت زمان بیشتری شارژ نگه دارد.
Microsoft Surface Pro 6
نوبتی هم باشد نوبت مایکروسافت است. با دیدن Surface Pro 6 - B احتمالا اولین چیزی که به ذهنتان میرسد این است که مگر میشود با تبلت هم برنامه نویسی کرد. مایکروسافت با ارائه سریهای Surface مفهوم تبلت را تغییر داد و محصولی ارائه کرد که یک سر و گردن بالاتر از رقبایش بود. Surface Pro طراحی زیبا و منحصر به فردی دارد و در کنار ظاهر زیبا سخت افزاری قدرتمند این دستگاه را همراهی میکند. صفحه نمایش Surface Pro کیفیت بسیار بالایی دارد و به جز برنامه نویسی در طراحی هم میتوانید از آن استفاده کنید.
VivoBook Flip TP410U - A
ایسوس لپ تاپهای خوش ساخت و متنوعی دارد. یکی از موفقترین محصولات این شرکت VivoBook Flip TP410U - A نام دارد که با قابلیتهای متنوعی که دارد میتواند انتخاب مناسبی برای برنامه نویسان باشد. صفحه نمایش 14 اینچی این لپ تاپ با قابلیت چرخش 360 درجه میتواند کاربر را وسوسه به خرید کند. همینطور ایسوس در این مدل از صفحه نمایش لمسی استفاده کرده است که در این بازه قیمتی نکته قابل توجهی به حساب میآید. تنوع پورتهای این دستگاه بسیار زیاد است و هیچ مشکلی از لحاظ پورت نخواهید داشت.
Legion Y530 - F
لنوو در این محصول خود واقعا گل کاشته است. یک لپ تاپ بسیار قدرتمند که تمام نیازهای برنامه نویسی شما را برطرف میکند. 16 گیگابایت حافظه RAM در کنار CPU قدرتمند Core i7 8750h یک ترکیب بسیار قدرتمند ساخته است. ظرفیت ذخیره سازی این دستگاه 2 ترابایت هارد دیسک به همراه 256 گیگابایت حافظه SSD میباشد. باتری 3 سلولی قوی، صفحه نمایش بزرگ و با کیفیت، گرافیک نیمه حرفه ای، تنوع پورتها، ارزش خرید بالا،بعضی از مزایای Legion Y530 هستند.
معرفی انواع زبان های برنامه نویسی
معرفی انواع زبان های برنامه نویسی
زبان برنامه نویسی چیست؟ زبان برنامه نویسی یک زبان قراردادی است که مجموعهای از دستورالعملها را در بردارد و انواع مختلفی از خروجیها را تولید میکند. زبانهای برنامه نویسی برای پیاده سازی الگوریتمها استفاده میشوند.
تا کنون هزاران زبان برنامه نویسی برای کاربردهای مختلف ایجاد شده است و هر ساله بر تعداد آنها افزوده میشود. اما تنها تعداد اندکی از آنها کاربردهای گسترده و تقاضای بالا برای استخدام دارند.
اگر در ابتدای راه یادگیری برنامه نویسی باشید، ممکن است این سوال برایتان پیش بیاید که کدام زبان برنامه نویسی برای یادگیری بهتر است؟ در پاسخ به این سوال باید گفت که نمیتوان تعیین کرد که کدام یک از زبانهای برنامه نویسی، خوب یا بد هستند و شما میبایست با توجه به علاقه و با تعیین مسیر و پلتفرم مورد نظر خود، زبان برنامه نویسی مناسب برای یادگیری را انتخاب کنید.
انواع زبانهای برنامه نویسی
اگر بخواهیم زبانهای برنامه نویسی را بر اساس پلتفرم و بستر مورد استفاده دسته بندی کنیم، چهار دسته بندی زیر به دست میآیند:
زبانهای برنامه نویسی تحت دسکتاپ
ما برای توسعهی نرم افزارهای تحت ویندوز و دسکتاپ به زبانهای برنامه نویسی تحت دسکتاپ نیاز داریم. برخی از رایجترین زبانهای برنامه نویسی تحت دسکتاپ عبارتند از: C#، C، C++، Java،Python، Perl، Visual Basic
زبانهای برنامه نویسی تحت وب
زبانهای برنامه نویسی تحت وب به دو دستهی زبانهای برنامه نویسی سمت کاربر (Front end) و زبانهای برنامه نویسی سمت سرور (Back end) تقسیم میشوند.
برخی زبانهای برنامه نویسی / نشانه گذاری سمت کاربر عبارتند از: HTML، CSS، JavaScript، jQuery
برخی زبانهای برنامه نویسی سمت سرور عبارتند از: Java، PHP، Ruby، Python، ASP.NET
زبانهای برنامه نویسی موبایل
برای توسعهی اپلیکیشنهای موبایل میتوان از زبانهای برنامه نویسی مختص هر پلتفرم (اندروید، iOS و…) استفاده کرد. برخی از این زبانها عبارتند از: C#، Java، Swift، Ruby، Javascript و Objective-C.
زبانهای برنامه نویسی چند منظوره
برخی از زبانهای برنامه نویسی قابلیت استفاده در چندین بخش و پلتفرمهای مختلف دارند؛ که به این گونه زبانها، زبانهای چند منظوره گفته میشود. برای نمونه، زبانهای C#، Python، Scala، GO، C++ و C از این دسته زبانها میباشند.
پیش نیازهای برنامه نویسی
برخی از مهمترین پیش نیازهای برنامه نویسی عبارتند از:
• یادگیری تایپ 10 انگشتی
• یادگیری زبان انگلیسی و اصطلاحات تخصصی برنامه نویسی
• آشنایی نسبی با کامپیوتر و اینترنت
• آشنایی با ریاضیات
• آشنایی با الگوریتم و فلوچارت
کسب درآمد از برنامه نویسی
ممکن است این سوال برایتان پیش بیاید که چگونه از برنامه نویسی پول در بیاوریم؟ آیا برنامه نویسی درآمد دارد؟ در پاسخ به این سوالات میتوان گفت که برنامه نویسی یک از پولسازترین مشاغل در سراسر دنیاست و شما میتوانید به روشهای مختلف، حتی بدون نیاز به استخدام در شرکتهای برنامه نویسی به کسب درآمد از تواناییهای خود بپردازید.
تنها کافی است مسیر و علاقهی خود را به درستی انتخاب کرده، یادگیری را شروع کنید و همواره دانش و اطلاعات خود را به روز نگه دارید تا بتوانید برنامههایی متناسب با نیازهای جدید را توسعه دهید.
سیستم مورد نیاز برای برنامه نویسی
داشتن یک سیستم قوی برای برنامه نویسی، میتواند لذت برنامه نویسی شما را افزایش دهد اما برای شروع برنامه نویسی به سیستمهای گران قیمت نیاز ندارید و حتی سخت افزارهای ضعیف هم نیازهای شما را برطرف میکنند.
جالب است بدانید حتی بسیاری از افراد بدون داشتن لپ تاپ، برنامه نویسی را شروع میکنند. برای جزییات بیشتر مطالعهی مقالهی ” برنامه نویسی بدون لپتاپ ! اگر لپتاپ نداریم چگونه برنامهنویسی را شروع کنیم؟ ” را در وبلاگ سون لرن پیشنهاد میکنیم.
بهترین زبان برنامه نویسی
برخی از زبانهای برنامه نویسی محبوبیت زیادی در دنیا دارند و میتوانند برای برنامه نویسان این زبانها ثروت زیادی به همراه داشته باشند. برخی از بهترین زبانهای برنامه نویسی عبارتند از: Python، Java، R، Javascript، Swift، C++، C#، PHP، SQL و GO.
آموزش HTML و CSS
اولین قدم برای شروع کار طراحی وب سایت یادگیری زبانهای HTML و CSS است.
HTML چیست؟
HTML (مخفف عبارت Hyper Text Markup Language) یک زبان نشانهگذاری استاندارد برای ایجاد صفحات وب است. یادگیری این زبان بسیار آسان است.
HTML ساختار صفحات وب را تعیین میکند.
CSS چیست؟
CSS (مخفف عبارت Cascading Style Sheets) زبانی است جهت استایلدهی به صفحات وب. در واقع CSS تعیین میکند که یک عنصر HTML چگونه باید در صفحه نمایش داده شود. CSS دستورات گستردهای دارد که در این آموزش سعی میشود تا سطح خوبی از این زبان تدریس شود.
CSS حجم کارها را کم میکند و به شما این اجازه را میدهد تا استایل صفحات مختلف را بصورت یکجا و همزمان مدیریت کنید.
یک مثال ساده برای درک بهتر کارایی زبانهای HTML و CSS
اگر مراحل ساخت یک وبسایت را به مراحل ساخت یک ساختمان تشبیه کنیم، با استفاده از زبان HTML میتوان اسکلت و ساختار این ساختمان را ساخت. اما برای اینکه بتوانیم تعیین کنیم رنگ دیوارهای داخلی، نمای ساختمان و… چگونه باشد (استایلدهی) باید از زبان CSS استفاده کنیم.
چگونه html را یاد بگیرم؟
آموزش html رایگان : یک اشتباه بزرگی که افراد تازه کار مرتکب میشوند این است که html و css را جدا، جدا یاد میگیرند مثلا فکر میکنند اول باید html را یادبگیرند و تمام کنند و سپس اقدام به یادگیری css کنند که این کار کاملا اشتباه است. دوستان یادتان باشد html و css مکمل هم هستند و هیچ کدام به تنهایی برای ما کاربرد و نتیجه ای ندارند بنابراین حتما باید باهم یادگرفته شوند تا نتیجه بخش باشد.
یادگیری html به تنهایی به دلیل اینکه نتیجه و محصولی ندارد بسیار سخت میشود و متاسفانه آموزش های زیادی هم در سطح نت وجود دارد که اینها را مجزا آموزش داده اند که این باعث گمراهی و دلزدگی افراد تازه کار از یادگیری این موضوع مهم میشود. اما اگر html و css را باهم یادبگیرید چون در حین کار پروژه های کاربردی و نتایج ملموس تری دارید هم از یادگیری لذت میبرید و هم بصورت کاملا اصولی و استاندارد و در زمان بسیار کمتری میتوانید به تخصص برسید.
_Fixd.jpg)
چرا باید html و css را بصورت پروژه محور یادبگیرم؟
اینکه شما صرفا بیاید و تمام تگ های html و تمام استایل های css را یادبگیرید در نهایت چه کاربردی برای شما دارد؟ هیچی! فقط ما با کلی تگ و استایل آشنا شدید اما نمیتوانید یک وبسایت را به واسطه اطلاعاتی که بدست آوردید کدنویسی کنید، اما اگر آموزش بصورت پروژه محور باشد شما ضمن یادگیری کدها، نحوه استفاده و بکارگیری کدها در طراحی یک سایت یا صفحه وب را هم یادمیگیرید. (آقا شما هدفتون اینه که در نهایت بتونید با html css یک وبسایت طراحی کنید دیگه! پس وقتتون رو صرف موارد تئوری و اکادمیک نکنید! بیاید پروژه محور و کاربردی بر اساس نیاز بازارکار یاد بگیرید )
اگر در زمینه طراحی سایت و آموزش آن تخصص دارید آگهی رایگان خود را در سایت شهر 24 ثبت کنید.
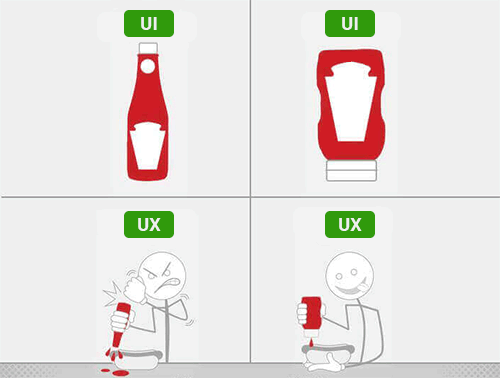
UI و UX در طراحی وب سایت چیست؟
UI چیست؟
UI مخفف عبارت User Interface Design به معنای طراحی رابط کاربری است. در واقع UI طراحی بخشی از وبسایت یا اپلیکیشن است که کاربر آن را مشاهده میکند و بیشتر به جنبهی گرافیکی موضوع میپردازد. اینکه ظاهر هر بخش به چه صورت باشد تا جلوهی مناسبی به وبسایت دهد را طراح بخش UI مشخص میکند.
طراحی رابط کاربری به کمک گرافیستهای سایت و برنامهنویس Front-end پیاده سازی میشود. طراحی رابط کاربری مهم است زیرا کاربر مستقیماً با آن ارتباط دارد و معمولاً افراد به وبسایتهایی با UI ضعیف، کمتر اعتماد میکنند.
مثالهایی از UI
- ظاهر منو چگونه است؟
- رنگ دکمهی جستجو با رنگ اصلی سایت هماهنگ باشد.
- باکس مربوط به بنرها تبلیغاتی چگونه طراحی شوند؟
UX چیست؟
UX مخفف عبارت User Experience Design به معنای طراحی تجربهی کاربری است. به احساسات و راحتی کاربر حین کار کردن با اجزای مختلف سایت گفته میشود و جوانب تعامل کاربر را با هر بخش در نظر میگیرد. اینکه وبسایت ما طوری طراحی شده باشد که هر بخش به راحتی در دسترس کاربران قرار بگیرد و برای کار کردن با هر قسمت آسودگی و راحتی کاربر در نظر گرفته شود اینها مسائلی از طراحی UX هستند.
البته ناگفته نماند که این فقط جنبهای از طراحی UX بود. جنبهی دوم آن به هدایت کاربر مرتبط میشود. اینکه چگونه ما کاربران یک صفحه را به صفحهی دلخواه خود هدایت کنیم. اینکه چگونه کاربر اهداف ما را در وبسایت دنبال کند. در واقع بعد دوم تجربهی کاربری به مدیریت و هدایت کاربر از لحظهی ورود به سایت تا لحظهی خرید محصول (یا هر هدف دیگر) اشاره میکند.
مثالهایی از UX
- در منو چه گزینههایی قرار داده شوند.
- باکس جستجوی کجای صفحه قرار بگیرد.
- بنرهای تبلیغاتی کجای صفحه سایت باشند.
در ادامهی مقاله با ارائه مثال بیشتر به توضیح این مفهوم میپردازیم.
تفاوت UI و UX در چیست؟

همانطور که تا اینجای مقاله توضیح داده شد، این دو اصطلاح دو مفهوم متفاوت از هم دارند اما بسیاری از مواقع توسط افراد مختلف با هم اشتباه گرفته میشوند. در طراحی سایت یا نرم افزار UI به ظاهر سایت میپردازد. درحالی که UX هماهنگی طراحی با نیازهای کاربر را بررسی میکند و موجب افزایش وفاداری کاربران و بالابردن نرخ تبدیل میشود. این بزرگترین تفاوت UI و UX است.
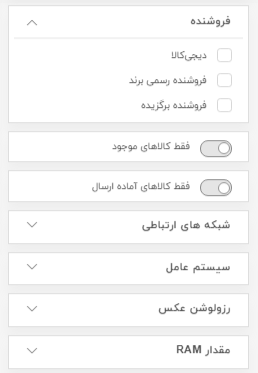
برای باز کردن بیشتر مفهوم به سراغ یک مثال میرویم. برای مثال ما قصد داریم بخش فیلتر محصولات را در وبسایت قرار دهیم تا کاربران با فیلتر کردن، به طور سادهتر محصول مشخصی را بیابند. حتماً تا به حال حین خرید اینترنتی از این فیلترها استفاده کردهاید.

در فیلتر اینکه ظاهر هر فیلد، نحوهی نمایش گزینهها و… چگونه باشد به طراحی UI ارتباط دارد اما اینکه چه گزینههایی در این فیلتر قرار داده شود تا کاربر زودتر به محصول مدنظر خود برسد، بخش فیلتر محصول در کجای صفحه قرار بگیرد به UX ارتباط دارد.
متفاوت اما جداییناپذیر!
گرچه این دو مفهوم معنایی مجزا دارند اما در طراحی این دو مکمل هم هستند و به کمک هر دو مورد میتوان طراحی زیبا و کاربردی داشت. ممکن است با وبسایتی مواجه شده باشید که از نظر ظاهر بسیار جذاب به نظر برسد اما موقع کارکردن با آن نظرتان به کلی در مورد سایت تغییر کند! مثلا اگر بخواهید یک مقالهی مشخص از آن سایت را بیابید ولی دکمهی جستجو را پیدا نمیکنید! آن وقت است که ارزش UX طراحی مهم به نظر میرسد.
نکتهی قابل توجه این است UI و UX دو بعد جدایی ناپذیر طراحی هستند. زمانهای زیادی پیش میآید برای داشتن تجربهی کاربری بهتر باید رابط کاربری و ظاهر را تغییر داد و هر تغییری در UI در تجربهی کاربری تاثیر دارد.
نتیجه: با وجود تفاوت UI و UX در مفهوم اما این دو به صورت مکمل عمل میکنند. فقط با داشتن UX و UI مناسب میتوانید نظر کاربر را جذب کرده و اهداف خود را در سایت به واقعیت برسانید.
اگر در زمینه طراحی سایت و رابط کاربری تخصص دارید آگهی رایگان خود را در سایت شهر 24 ثبت کنید.
ساخت وب سایت بدون نیاز به دانش فنی
در صورتی که قصد ساخت وب سایت به صورت رایگان دارید و می خواهید سایت رو خودتون طراحی نمایید می تونید از منابع زیر جهت
طراح سایت خود استفاده نمایید. ساخت سایت رو می تونید از روش های مختلفی انجام دهید که در بخش زیر سه روش اصلی طراحی سایت رایگان رو برای شما بیان می نمایم:
البته ساخت سایت به این روش رو به شرکت ها و اشخاصی که قصد حضور حرفه ای در محیط اینترنت دارند پیشنهاد نمی نماییم زیرا ممکن است مشکلاتی در راه اندازی این نوع وب سایت ها وجود داشته باشد که رفع آن فقط از کارشناسان با تجربه وب بر می آید و برای آن که از زمانی که صرف طراحی سایت می نمایید بهترین نتیجه رو بگیرید حتما پیشنهاد می نماییم راه اندازی وب سایت خود را به شرکت های طراحی وب واگذار نمایید.
12 وب سایت برای ساخت وب سایت به صورت رایگان:
Wix یک سایت ساز فلش با نسخه رایگان.
Yola اسانی در استفاده و تعداد زیادی قالب رایگان
Webs.com ساخت وب سایت و یا فروشگاه اینترنتی
Weebly ساختن سایت آسان
Shopify فروشگاه ساز رایگان، راه اندازی فروشگاه آنلاین به آسانی.
Google Pages ویرایشگر WYSIWYG بر پایه ajax.
Jimdo یک ویرایشگر ساده ajax وب سایت که قابلیت کپی طرح از سایت های دیگر را نیز دارد.
Babyjellybeans ایجاد وب سایت شخصی، خانوادگی و .......
Letseat.at ساخت وب سایت برای رستوران.
SnapPages ساخت وب سایت با قابلیت دراگ و دراپ انواع مختلف ماژول ها در صفحه.
Edicy روش آسان و برتر جهت ساخت و طراحی وب سایت.
Sauropol ساخت بلاگ، صفحات متنی، گالری مدیا و سایر صفحات وب سایت.

ساخت سایت رایگان با ابزارهای آسان:
امروزه بخش بزرگی از این کار توسط طراحان با استفاده از ابزارهای طراحی وب بدون برنامه نویسی ساخته شده است. با کمک اون ها، طراحی وب سایت های کاربردی و ریسپانسیو می تونه به راحتی انجام بشه.
Mockplus یک ابزار همه کاره است که به شما امکان می ده تا مدل ها رو برای تلفن همراه و دسکتاپ ایجاد کنید و به شما کمک می کنه تا تمامی موارد مربوط به مدل های مختلف رو طراحی کنید. این یک ابزار طراحی وب برای مبتدیان و تازه کارها است. با 200 بخش با کیفیت، شما می تونید طراحی وب سایت رو بدون برنامه نویسی انجام بدید. Mockplus باعث می شه که همه ی افراد طراحی صفحات رو در عرض چند دقیقه انجام بدن و در عین حال، یک انتخاب ایده آل برای ساخت مدل های تعاملی است که معمولا در طراحی تجربه کاربر دیده می شه.
برای ثبت آگهی رایگان به سایت شهر 24 مراجعه کنید.